Inleiding: Wat is een WordPress child theme?
Een zogenaamd ‘child theme’ is een WordPress thema dat de eigenschappen ‘erft’ van zijn ‘parent theme’. In het child theme kan je aanpassingen maken op je thema zonder dat je hiermee de code van het parent theme veranderd. Alle veranderingen die je aanbrengt in het child theme, worden doorgevoerd in hoe je site er voor de bezoeker uitziet.
Het child theme bestaat alleen uiteen ‘stylesheet.css’-bestand. Het child theme is standaard leeg, behalve de stylesheet header, en de code waarmee aangegeven wordt dat het parent theme gebruikt moet worden voor code die niet in het child theme staat. Alle CSS code die je toevoegt in het child theme heeft voorrang op het parent theme, en wordt in plaats van het parent theme gebruikt.
De belangrijkste reden om een child theme te gebruiken, is dat de stylesheet.css van het parent theme elke keer dat het thema update, wordt gereset.
Let op: Je moet eerst het parent theme hebben geinstalleerd, wil je het child theme kunnen gebruiken.
Het is vrij gemakkelijk om zelf een child theme te maken voor welk WordPress thema dan ook. In dit artikel laat ik je precies zien hoe.
Hoe maak je zelf een child theme?
In mijn voorbeeld maak ik een child theme voor het gratis Iconic One theme. Je kan de instructies hiervoor in onderstaande video vinden. Ook staan de volledige instructies daaronder in dit artikel uitgeschreven.
Folder maken voor het child theme
Als eerste stap, maak je een folder (map) op je computer. Klik met de rechter muisknop op het bureaublad, en klik ‘New’ en dan ‘Folder’, en voer de naam voor je folder in. Deze naam wordt de naam van je child theme. Je kan hiervoor elke denkbare naam gebruiken; dat heeft geen invloed op de functie van het thema. Om het omschrijvend te houden, gebruik ik ‘Iconic-one-child-theme’.
De stylesheet.css voor je child theme maken
Nu moet je een tekstbestand maken in de folder die je zojuist gemaakt hebt. De snelste manier is om weer met de rechter muisknop op het bureaublad te klikken, en dan ‘New’, en ‘Text document’ te klikken.
Dit tekstbestand MOET de naame “style.css” hebben, anders werkt je child theme niet. Dit bestand wordt je stylesheet.
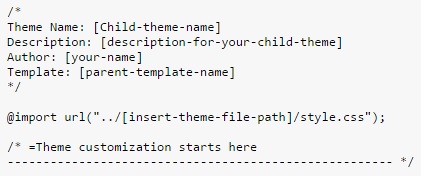
Open nu het tekstbestand. Om een child theme te maken, moet je minimaal deze informatie toevoegen:
Je kunt deze code hier downloaden als stylesheet.css file (rechtermuis, ‘Save link as’).
Daarna moet je in deze file nog de volgende informatie toevoegen:
Theme name: Hier kan je een naam invoeren voor je child theme. Ik gebruik meestal het naam van het parent theme, en voeg daar ‘child theme’ aan toe. In het geval van het Iconic One theme, wordt de naam die ik gebruik dan “Iconic One child theme”.
Description: Voeg hier de beschrijving van je child theme toe. Je kan je theme bijvoorbeeld omschrijven als “Child theme voor het Iconic One theme”, of hier de beschrijving toevoegen over wat je veranderd hebt aan het thema, bijvoorbeeld “Iconic one theme in het oranje”.
Author: Hier kan je je je eigen naam toevoegen als auteur, omdat jij de auteur van het child theme bent.
Template: Let op: hier MOET je de naam van de folder van je parent theme invoeren! Normaalgesproken wordt hier door de auteurs van het oorspronkelijke thema de naam van het theme, in kleine letters gebruikt, en eventueel met streepjes (-) tussen de woorden.
Je kan de naam van deze folder verder vinden door de files van je WordPress site te bekijken. Thema’s worden opgeslagen in de map wp-content/themes/.
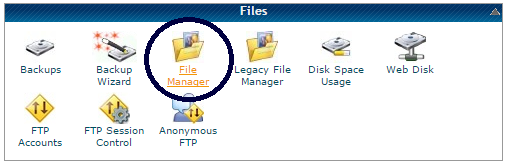
Om dit te kunnen bekijken met cPanel, log in, en scroll omlaag naar het ‘Files’-menu. Klik hier op ‘File Manager’.
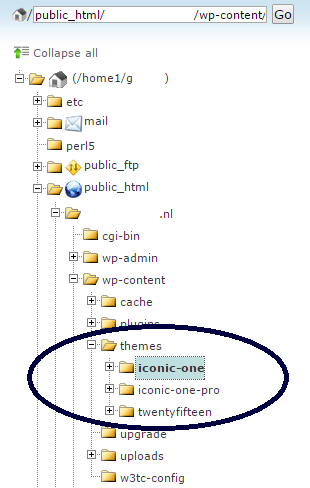
In je file manager, klik in de boomstructuur aan de linkerkant op de ‘+’voor wp-content, en dan op de ‘+’ voor themes. Je ziet dan de mapnamen van alle thema’s die je op je site hebt geïnstalleerd.
In mijn geval is dat dus “iconic-one”.
@import url(“../[insert-theme-file-path]/style.css”); Ook hier MOET je “[insert-theme-file-path]” vervangen met de naam van de folder waarin je parent theme zich bevindt. Dit is dus hetzelfde als in de vorige stap, in mijn geval dus wer “iconic-one”. De volledige regel word dan:
@import url(“../iconic-one/style.css”);
Deze regel code zorgt ervoor dat de CSS van je parent theme wordt gebruikt wanneer er zich in het child theme geen code is die hierop een aanpassing geeft.
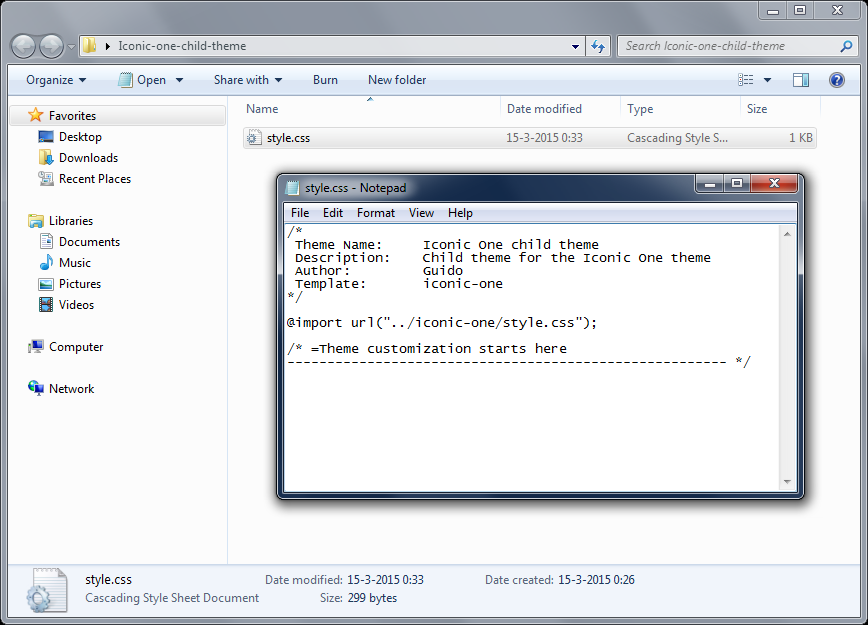
De style.css file van je child thema is nu af! In mijn voorbeeld is dit de volledige style.css geworden:
Zip-file maken
Je moet nu de folder (map), met daarin je style.css file veranderen naar een .ZIP file, omdat je in WordPress alleen zip-files kan uploaden als thema’s. Ik gebruik hiervoor WinRAR, maar je kan bijvoorbeeld ook 7ZIP gebruiken. Je kan hier WinRAR downloaden, of hier 7ZIP.
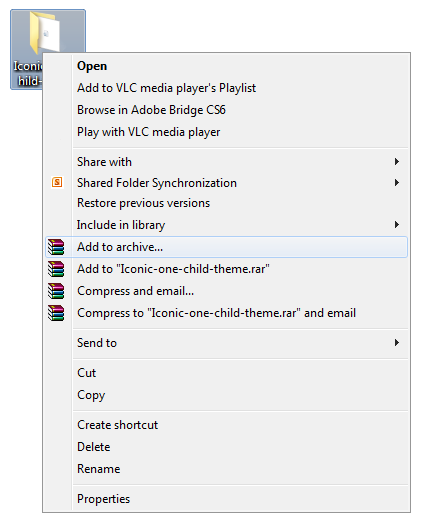
Om je folder, met WinRAR te zippen, klik met de rechter muisknop op je folder, en klik dan op ‘Add to archive’.
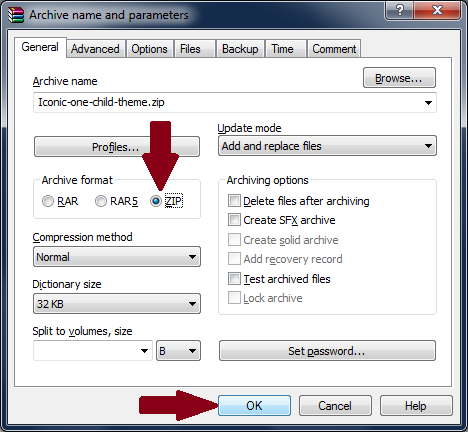
Selecteer vervolgens het ‘ZIP’ bestandstype, en klik op ‘OK’.
Je hebt nu een .zip bestand van je map, met daarin je style.css bestand. Dit bestand kan je uploaden naar WordPress als thema.
Je child theme uploaden naar WordPress
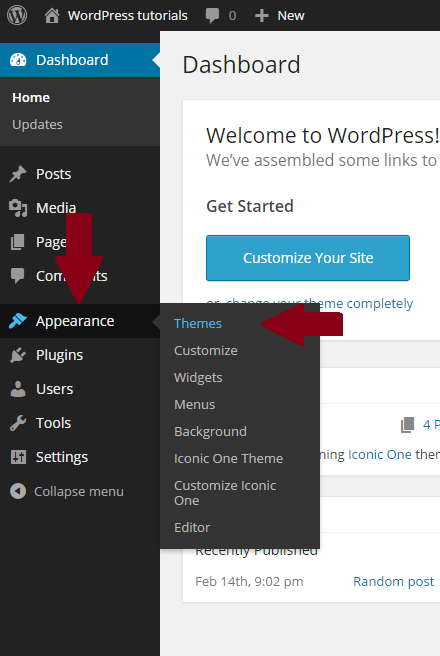
Ga naar je WordPress, en klik op ‘Appearance’, en dan op ‘Themes’.
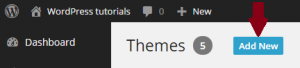
Klik vervolgens op ‘Add new’
Klik daarna op ‘Upload theme’
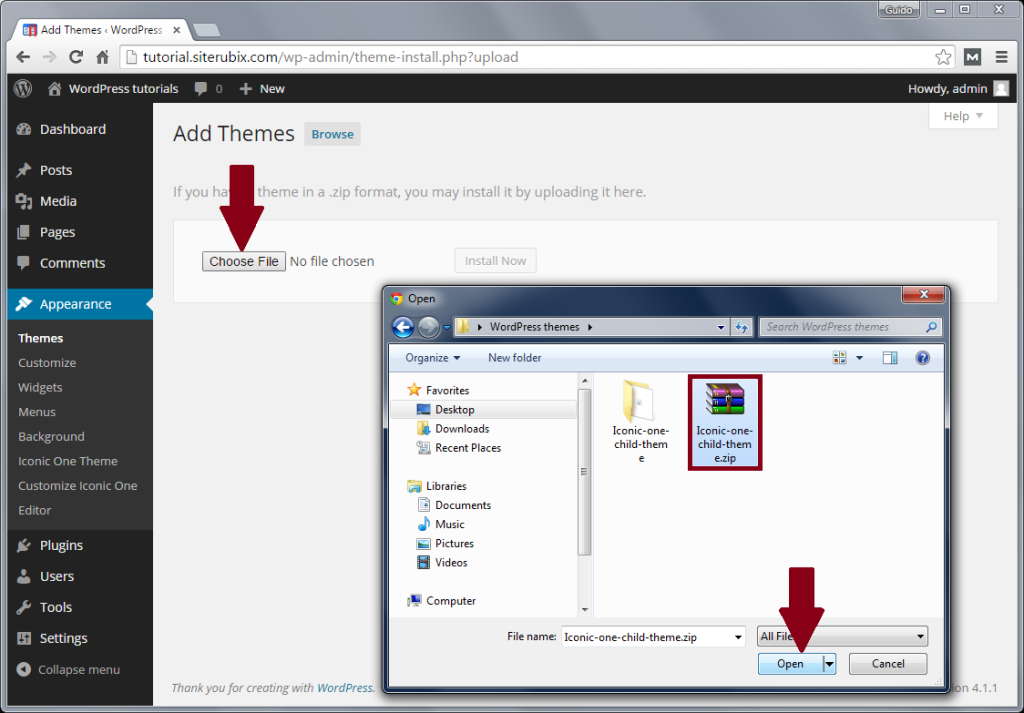
Klik ‘Choose File’, en navigeer naar je child theme ZIP-bestand, selecteer die, en klik op ‘Open’.
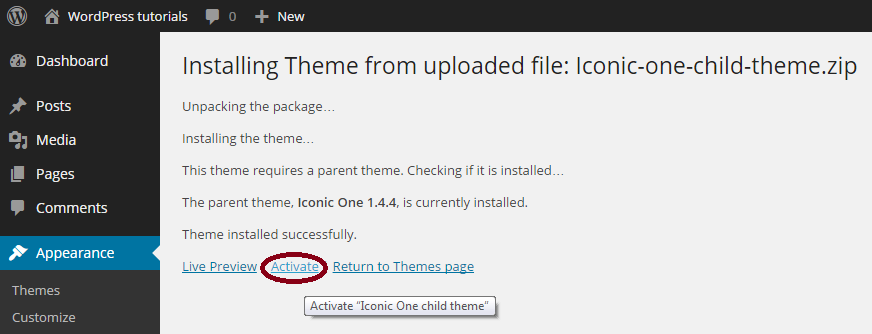
Klik ‘Install now’ Om je child theme te installeren. Klik daarna op ‘Activate’ om je child theme the activeren.
Klaar! Nu je child theme is geïnstalleerd, kan je aanpassingen maken aan je stylesheet vanuit WordPress zelf.
Let op: Wanneer je je child theme activeerd, zullen zaken als je sidebar widgets en je menubalk uit je thema terugveranderen naar de standaardinstellingen. Je moet deze dus opnieuw instellen voor je child theme (als je parent theme weer activeerd, staan de oude instellingen er nog, deze zijn niet verwijderd).
Je thema personaliseren met gebruik van je child theme
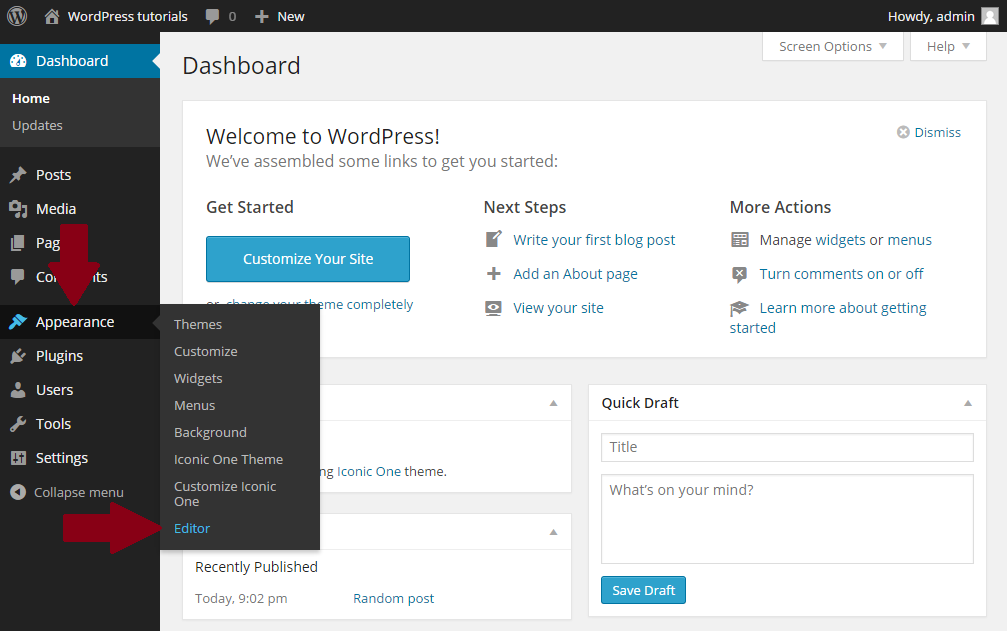
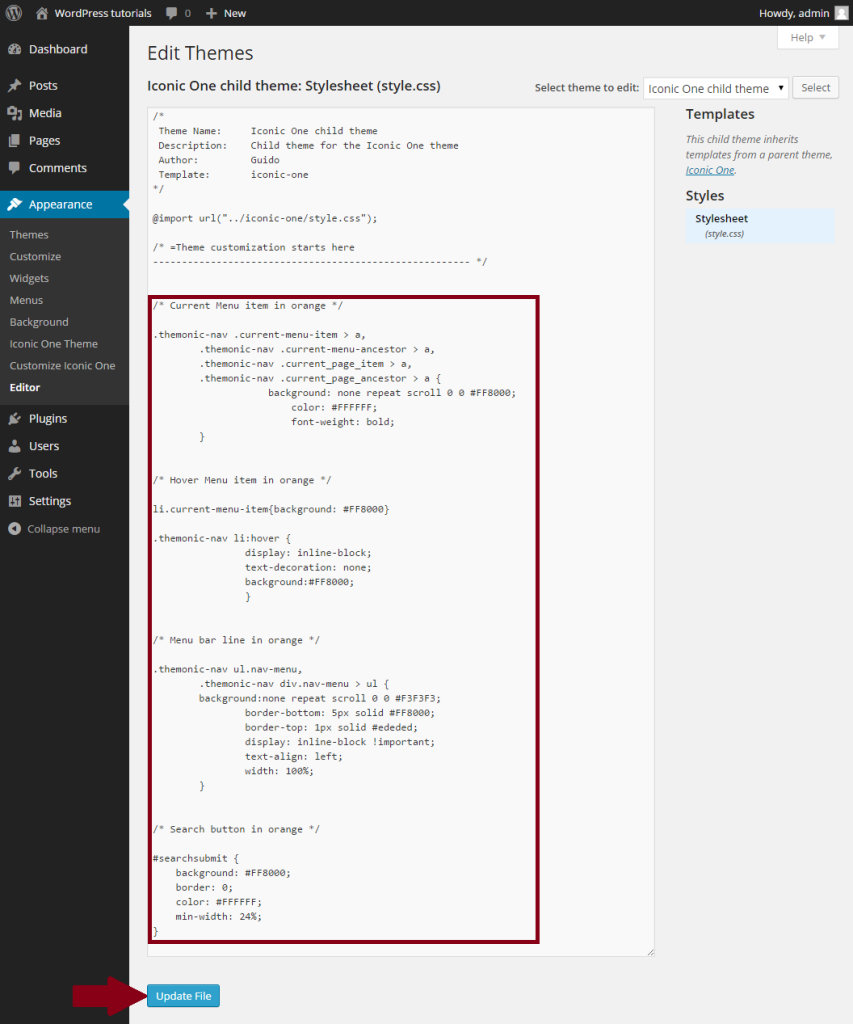
Je kan nu je style.css bestand (stylesheet) aanpassen in WordPress. Om dit te doen, klik op ‘Appearance’ en dan op ‘Editor’.
Alle CSS code die je aan je child theme toevoegt zal heeft voorrang op de code in je parent theme. Alle aanpassingen kan je hier toevoegen onder deze regel:
/* =Theme customization starts here
—————————————————— */
Voorbeeld van CSS aanpassingen
In mijn voorbeeld, wil ik de lichtblauwe kleur uit het gratis Iconic One thema aanpassen naar oranje. Voeg dan in de file de CSS code toe die voor deze aanpassingen zorgt, en klik op ‘Update File’.
Je thema is nu aangepast!
Commentaar toevoegen in de stylesheet
Ik vind het handig om bij elke aanpassing die ik maakt aan de CSS code, een comments toe te voegen. Hierdoor weet ik later nog welke CSS code voor welke aanpassingen zorgt. Je kan commentaar toevoegen aan je stylesheet door de regel te beginnen met /* en te eindigen met */. Voorbeeld:
/* Current menu item in orange */
Conclusie
Een child theme zorgt ervoor dat je aanpassingen aan de stylesheet actief blijven na het updaten van je theme. Met de instructies van dit artikel kan je een child theme maken voor elk WordPress thema. Heb je hier nog vragen over, of kom je er toch niet uit? Laat het me hieronder weten!














Goedendag!
Ik kwam je tegen op internet en wilde ook een child thema aanmaken. Dat ging heel gemakkelijk met jou uitleg! Tanxs. Nu krijg ik alleen de melding: Het thema mist het index.php bestand dus uploaden kan niet. Weet jij wat ik verkeerd heb gedaan?
Ik heb een gratis thema Planar Lite. Aangevuld met widgets en in het begin wat kleuren gewijzigd.
Bij voorbaat dank voor je reactie!
Gr.
Yvonne
Hoi Yvonne,
Die error krijg je als je in de stylesheet.css van je child theme niet correct verwijst naar het parent theme met deze regel:
Template: [parent-template-name]
In het bovenstaande moet je [parent-template-name] veranderen naar de exacte naam van de map van je parent theme. Hoe je dit kan vinden staat in het artikel hierboven.
Hi Guido,
Bedankt voor je heldere uitleg, het helpt me absoluut om mijn website mooier te maken (en te houden!).
Alles ging goed totdat ik het thema van mijn child theme wilde uplodaden, ik krijg de opmerking dat het pakket niet kan worden geïnstalleerd, gezien het thema geen style.css stylesheet heeft. Die heb ik wel gemaakt (is het enige dat in de map staat), wat doe ik fout?
Alvast enorm bedankt voor je reactie!
Hartelijke groet,
Bianca
Hoi Bianca,
Moeilijk om in te schatten wat er niet goed is gegaan. Heb je wel eerst een zip-bestand gemaakt van de map van je child theme?
Als je er niet uit komt, dan kun je er tegenwoordig ook voor kiezen om gebruik te maken van een WordPress plugin. Met de plugin kan je simpelweg een parent theme selecteren, en wordt er automatisch een child theme van aangemaakt. Zie bijvoorbeeld de instructies in deze video (wel in het engels).
Groet,
Guido