Als je meer volgers wil krijgen op Twitter, dan is het een goed idee om het makkelijk te maken voor je websitebezoekers om je te volgen. Dat kan je doen door de ‘Volgen’ knop op je website te plaatsen. Daarom hier de instructies hiervoor.
Volledige instructies als video:
De twitter ‘Follow’ knop maken
Ga naar https://about.twitter.com/resources/buttons. Op deze pagina kan je knoppen maken om toe te voegen aan je WordPress website.
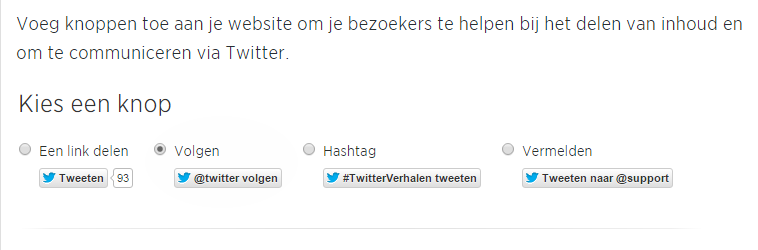
Hier zie je vier verschillende knoppen die je toe kan voegen. Kies hiervan de tweede: de volgknop.
Knopopties
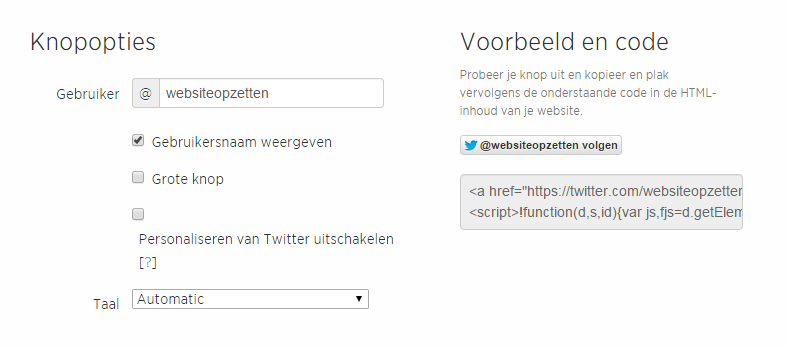
Aan de linkerkant staan hier een aantal opties waaruit je kan kiezen. Aan de rechterkant wordt automatisch de code gegenereerd die je nodig hebt om de knop aan je site toe te voegen, met daarboven een live voorbeeld van hoe de knop eruit komt te zien.
Gebruiker: Als je ingelogt bent in Twitter, wordt hier je Twitternaam automatisch ingevuld. Als je niet ingelogd bent, vul hier dan zelf je accountnaam in. Dit is het gedeelte na de ‘@’. Die van mij is bijvoorbeeld ‘WebsiteOpzetten’.
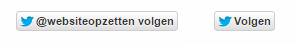
Gebruikersnaam weergeven: Met de standaardinstellingen, is deze optie aangevinkt, en wordt je gebruikersnaam weergegeven op de volgknop. In mijn voorbeeld staat er dan dus ‘Volg @Websiteopzetten’. Omdat de meeste andere social media knoppen je naam niet laten zien, gebruik ik de knop zonder m’n naam erop, zodat deze knop meer lijkt op de andere social media knoppen.
Normal en grote knop: Als je een grotere volgknop wil, vink dan ‘Large button’ aan. Het staat hier nergens duidelijk aangegeven, maar de normale grootte van de knop is 20 pixels in hoogte, en de ‘Large button’ is 28 pixels. Omdat alle andere social media knoppen ook 20px zijn, vind ik het een logische keuze om de normale grootte te gebruiken.
Personaliseren van Twitter uitschakelen: Standaard staat de tailoring aan. Met ‘Tailoring’ aan, ziet Twitter dat een bezoeker jouw site heeft bekeken. Twitter kan dan later jouw site in de suggesties van die bezoeker laten zien, wanneer de bezoeker op Twitter zelf is.
Jouw account kan dan verschijnen in de ‘Who to follow’ box rechtsbovenaan in Twitter:
Als je doel is zoveel mogelijk volgers te krijgen, laat deze optie dan aan staan.
Taal: Dee optie staat standaard op ‘Automatic’, wat betekend dat de taal op de knop meeveranderd afhankelijk van waar de bezoeker zich bevindt. Als je de knop slechts in één taal wil laten zien, gebruik dan het drop-down menu, en selecteer de taal die je wil gebruiken.
De volgknop toevoegen aan je WordPress website
Kopiëer de code van je Twitter volg-knop.
Je kan deze code overal aan WordPress toevoegen waar je HTML kan plaatsen. In mijn voorbeeld, plaats ik de Twitter volg-knop in de sidebar. Om veel volgers te krijgen, is dit een logische plek: de sidebar is altijd goed zichtbaar.
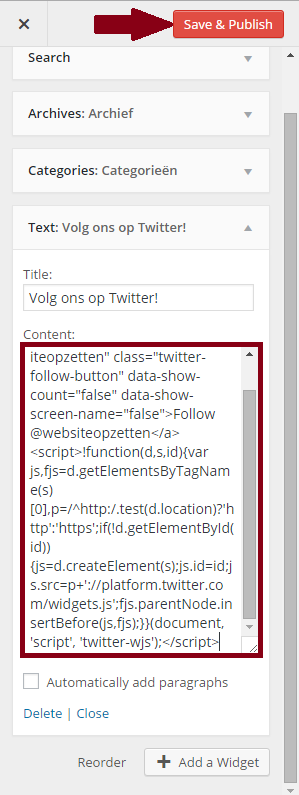
In WordPress, klik ‘Appearance’, en dan ‘Customize’. Je kan de HTML code toevoegen aan een ‘Text’ widget.
Plak de code in de text box, en klik ‘Save & publish’.
Je volgknop is nu toegevoegd. het resultaat kan er dan zo uitzien:
Verborgen optie: Laat de hoeveelheid volgers zien!
Als je de hoeveelheid huidige volgers wil laten zien naast je knop, kan je dat doen door handmatig de code aan te passen. Normaal staat de code op het disablen van de hoeveelheid volgers, met data-show-count=”false“. Als je dit simpelweg veranderd naar data-show-count=”true“, dan wordt de hoeveeldheid volgers naast de knop laten zien!
Dit wordt dan de volledige code van je ‘volgen’-knop:
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
<a href="https://twitter.com/IMstartpage" class="twitter-follow-button" data-show-count="true" data-show-screen-name="false">Follow @websiteopzetten</a>






Beste
Ik krijg dan maar 1 optie met tweeten.
Verder dan die kom ik niet hoe los ik het dan op via me eigen wordpress website.
Alles heb ik wel online maar kan de tweets niet zichtbaar zien op onze website.