Als je lange artikel schrijft op je website, zal een inhoudsopgave, ofwel table of contents de gebruikservaring van je website verbeteren. Om een inhoudsopgave toe te voegen aan WordPress, gebruik ik een plugin. Deze plugin heet Table of Contents Plus van de auteur Michael Tran.
Deze plugin genereert automatisch anchors voor de koppen (headers) in je artikel, en voegt aan het begin van het artikel de inhoudsopgave toe, met links. Door op de links in deze inhoudsopgave te klikken, spring je automatisch naar die tussenkop. Het gebruiken van deze plugin is een stuk sneller dan handmatig anchors en links hiernaartoe aan te maken.
Table of Contents Plus installeren
De volledige instructies van het installeren van deze plugin kun je zien in mijn video hieronder (engels gesproken). Voor de volledige instructies in het Nederlands, lees hieronder verder.
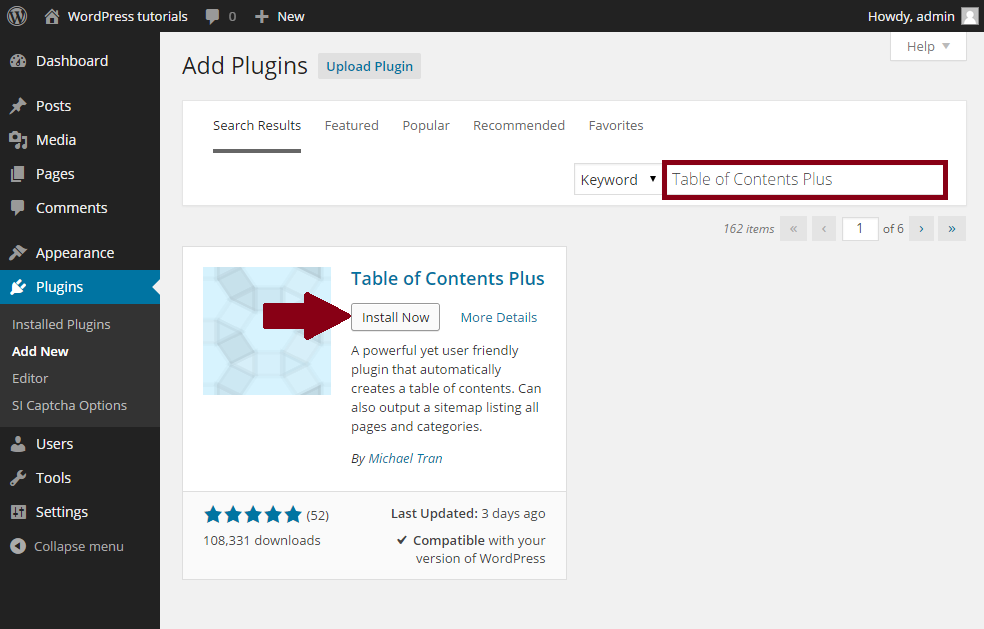
Gebruik de zoekbalk, en zoek naar ‘Table of Contents Plus’. Het eerste resultaat is de plugin die je nodig hebt. Klik op ‘Nu installeren’ om de installatie van de plugin te beginnen.
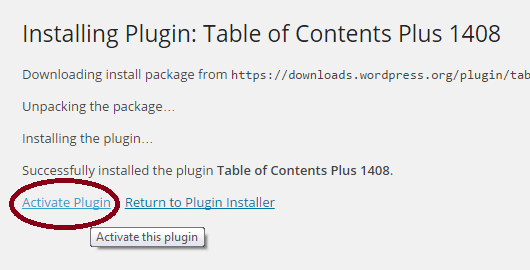
Klik vervolgens op ‘Plugin activeren’.
Wanneer je de plugin hebt geïnstalleerd en geactiveerd, worden er automatisch inhoudsopgaves toegevoegd aan alle bestaande pagina’s (pages) op je website.
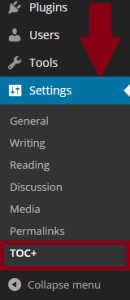
Je kunt de instellingen voor deze plugin veranderen door te klikken op ‘Instellingen’, en dan op ‘TOC+’.
Table of Contents Plus instellingen
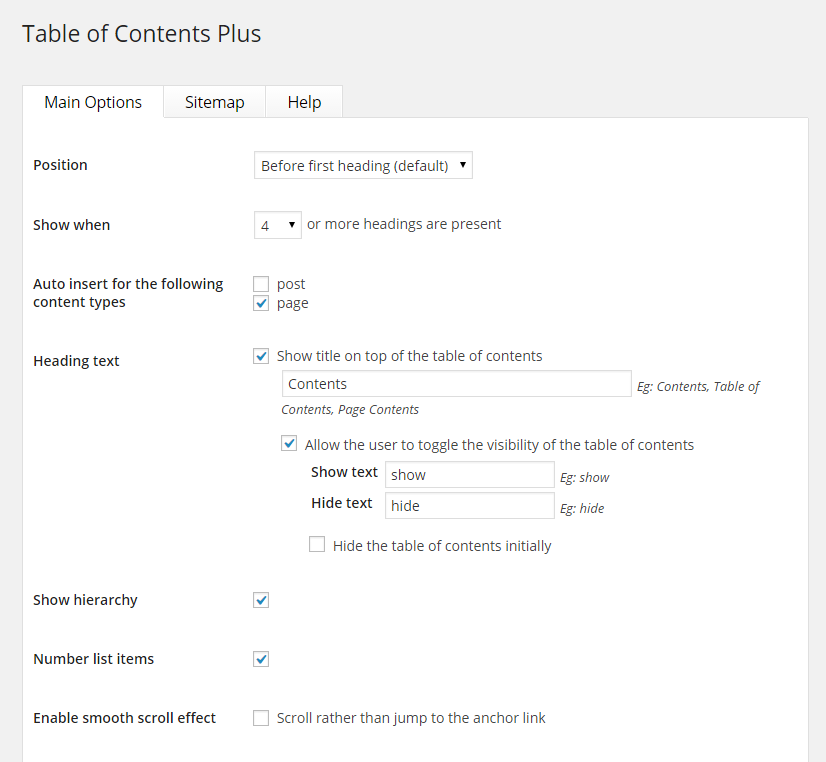
Op de instellingen-pagina voor deze plugin vind je meerdere opties. Wanneer je opties aanpast, druk altijd op de de knop ‘Bijwerken Opties’ om de instellingen op te slaan.
Positie
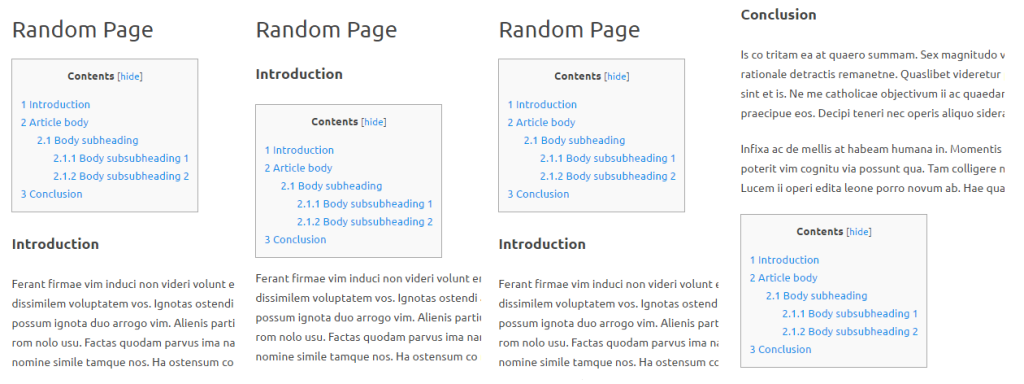
Met deze instelling kan je de locatie van de inhoudsopgave in je berichten en pagina’s veranderen. Er zijn vier mogelijkheden. Standaard staat de plugin op ‘Voor eerste koptekst’. In de meeste gevallen zal dit de meest logische keuze zijn. Met de optie ‘Na eerste koptekst’, zal de inhoudsopgave weergegeven worden onder de eerste koptekst. Bij sommige WordPress thema’s wordt niet automatisch de paginatitel als header (h1) weergeven, dus is het gebruik van deze optie nuttig.
Met de instelling ‘bovenkant’, verschijnt de inhoudsopgave altijd volledig bovenaan de pagina. De laatste mogelijke optie is ‘onderkant’; hierbij verschijnt de plugin altijd helemaal onderaan de pagina. Ik kan hierbij niet echt een situatie bedenken waarbij dit nuttig is.

De vier verschillende positie-opties: voor de eerste koptekst (standaard), na de eerste koptekst, bovenkant, en onderkant.
Toon wanneer
Omdat een inhoudsopgave voornamelijk nuttig is bij langere artikelen, wordt de inhoudsopgave volgens de standaardinstellingen alleen geplaatst op artikelen met 4 of meer kopteksten (headers). Je kan dit aanpassen naar elk getal tussen 2 en 10, door gebruik te maken van het dropdown menu, en een ander getal te selecteren.
Automatisch invoegen voor de volgende inhoud typen
Volgens de standaardinstellingen, verschijnt de Table of Contents alleen op Pagina’s (pages). Als je ook wil dat er op Berichten (posts) een inhoudsopgave wordt weergegeven, vink je het vak voor ‘posts’ aan. Je kunt de plugin ook volledig uitschakelen door beide typen te deselecteren.
Koptekst
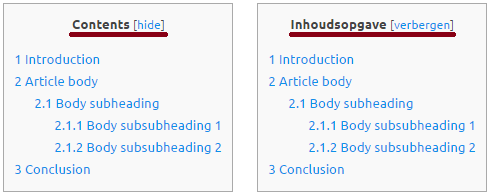
Je kunt de checkbox voor ‘Toon titel boven de inhoudsopgave‘ deselecteren om geen titel te weergeven op de inhoudsopgave. Je kan de textbox gebruiken, en een eigen tekst invoeren om een andere koptekst te gebruiken. Dit is handig bij Nederlandse websites; je kunt dan ‘Contents’ aanpassen naart ‘Inhoudsopgave’.
Standaard wordt de bezoeker de optie gegeven op ‘hide’ te klikken om de inhoudsopgave te verbergen. Om deze optie uit te zetten, deselecteer je de optie ‘De gebruiker toestaan om de zichtbaarheid van de inhoudsopgave aan/uit te zetten’.
De tekst die voor het verbergen en tonen van de inhoudsopgave wordt gebruikt kun je hier ook aanpassen door een eigen tekst in te geven in de textbox. Voor Nederlandse websites is het logisch om de tekst ‘Tonen’ en ‘Verbergen’ te gebruiken.
Ook wordt hier de mogelijkheid gegeven om de inhoudsopgave bij het laden van de pagina standaard te verbergen, totdat de gebruiker op ’tonen’ klikt. Wil je deze optie gebruiken, selecteer dan ‘Verberg eerst de inhoudsopgave‘.
Toon hiërarchie
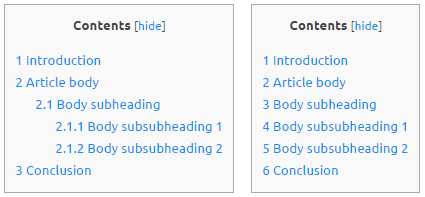
Standaard wordt er hiërarchie gebruikt in de inhoudsopgave. Dit houdt in dat de tussenkoppen (subheadings – h3, h4, etc) rechtsonder de heading die daarboven hoort wordt weergegeve. Ook wordt er dan niet doorgenummerd, maar bijvoorbeeld 2.1 gebruikt voor een tussenkop.
Wil je geen hiërarchie gebruiken, deselecteer dan deze optie.
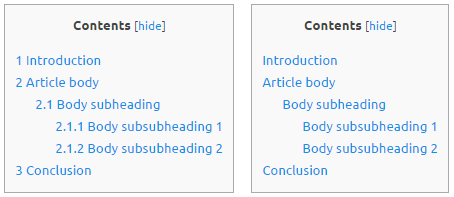
Nummering laten zijn
Met deze optie kan je de getallen voor de headers in de inhoudsopgave aan of uit zetten. Standaard staat dit aan, om dit uit te zetten deselecteer je de optie ‘Aantal lijstitems‘.
Inschakelen ‘smooth scroll effect’
Door deze optie aan te zetten, scroll je na het klikken van een kop in de inhoudsopgave hier heen, in plaats van hier in één keer heen te springen.
Weergave-opties
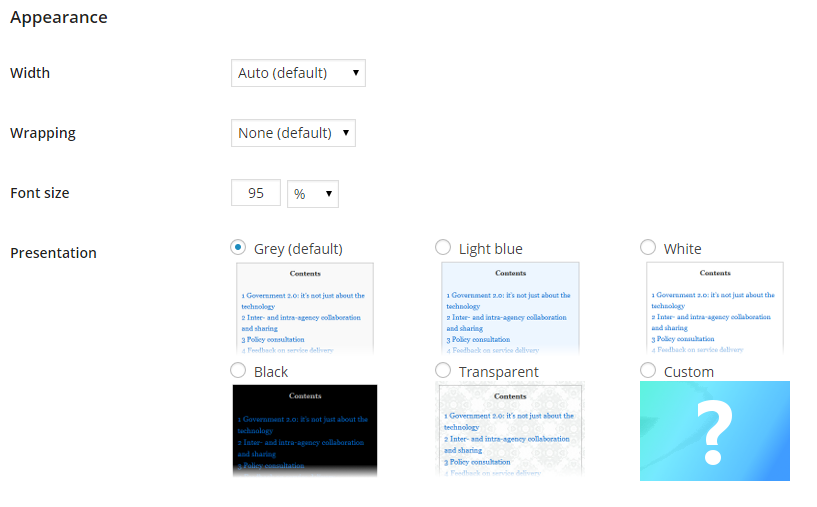
Breedte
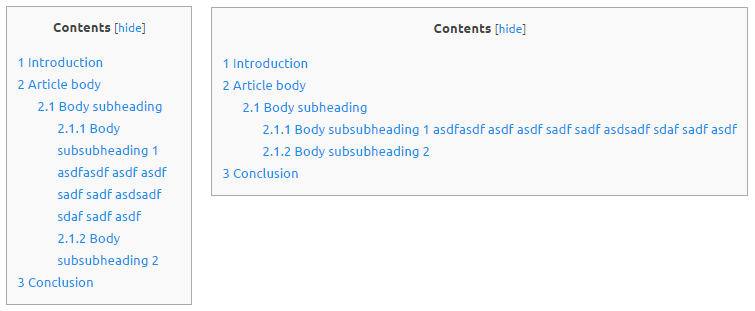
Je kunt hier kizen uit 9 vaste breedtes met het drop-down menu, of 7 relatieve breedtes (percentages). Met de standaard optie ‘Auto’, schaalt de inhoudsopgave mee wanneer nodig; bijvoorbeeld bij het gebruiken van lange titels. Met een vaste of relatieve breedte wordt een lange kop weergegeven als meerdere regels tekst. In de meeste gevallen zijn ‘Auto’ de meeste logische keuze zijn.
Teruglooptekst (wrapping)
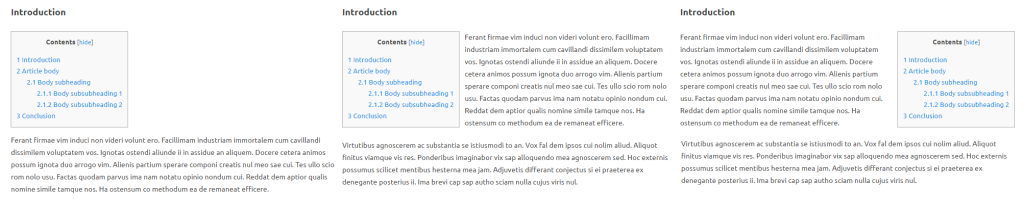
Je kunt ervoor kiezen om de tekst van je pagina naast de inhoudsopgave weer te geven. Als je veel lange inhoudsopgaves hebt, kan dit nuttig zijn omdat de bezoeker anders soms alleen de inhoudsopgave ziet bij het bezoeken van een pagina, en geen tekst.
De opties waar je uit kan kiezen met het dropdown menu zijn: Geen (standaard), Links, en Rechts. De beste keuze hangt van persoonlijke voorkeur af.
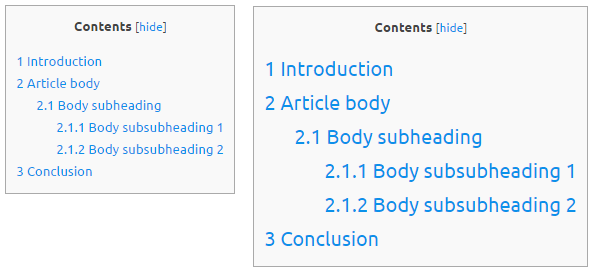
Font grootte
Hier kan je de grootte van het font van je inhoudsopgave aanpassen. Je kunt hier een percentage ingeven, pixels, of em. De koptekst van de box met de inhoudsopgave (Contents [hide/show]) verandert niet door deze optie aan te passen.
Presentatie
Hier kun je kiezen hoe de box met je inhoudsopgave eruit ziet. Je kunt kiezen uit 5 standaard thema’s, of een custom ontwerp maken.
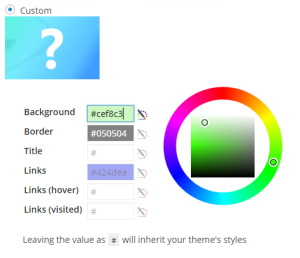
Standaard word er gebruik gemaakt van een inhoudsopgave in een grijze box, met dezelfde linkkleur die je op de rest van je site gebruikt. Alleen bij de laatste optie ‘Aangepast’, kan je een andere linkkleur kiezen. Ook geeft dit je de optie om de kleur van de box zelf, de rand, en de titeltekst hiervan aan te passen.
Het resultaat van een aangepaste box kan er dan zo uitzien:
De inhoudsopgave verbergen op losse pagina’s of post’s
Op sommige pagina’s, ook al hebben deze meerdere koppen, is een inhoudsopgave soms niet gewenst. Wil je de inhoudsopgave uitschakelen voor een pagina, dan voeg je de shortcode [no_toc] toe aan het begin van de pagina.
Links
Officiële site van deze plugin: http://dublue.com/plugins/toc/