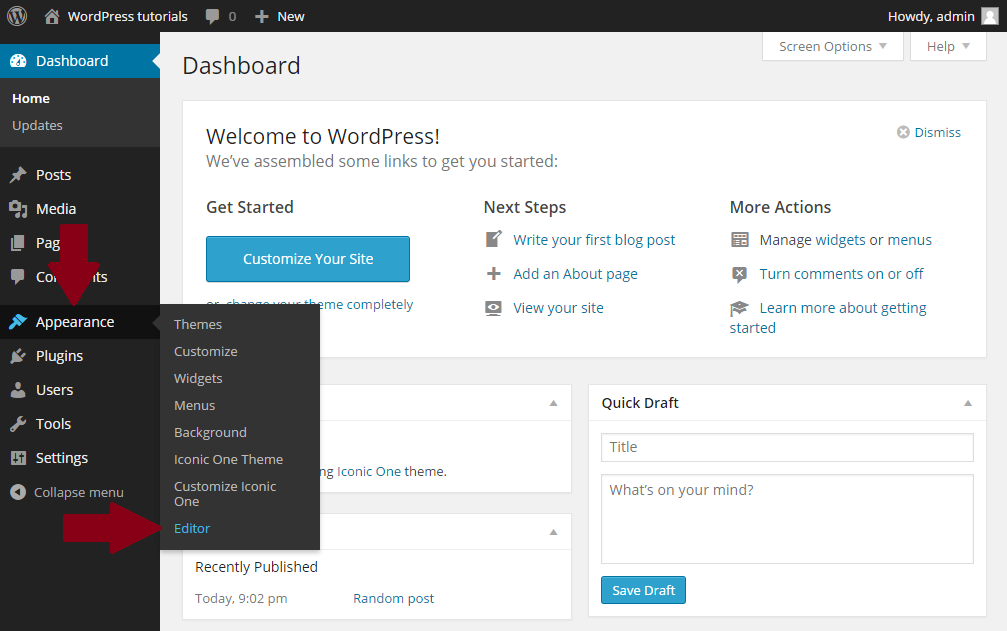
Er zijn twee verschillende manieren waarop je het lettertype aan kan passen in WordPress: op je volledige website, of op een gedeelte van je website, bijvoorbeeld een stuk van een Post (bericht) of Page (pagina).
Het standaard lettertype veranderen voor je volledige WordPress website
Met deze optie verander je het font dat automatisch wordt gebruikt voor alle tekst op je website. Dit kan je doen door een aanpassing in de stylesheet van je site te maken (style.css). Deze file geeft aan welke opmaak er wordt gebruikt voor verschillende elementen op je site.
Hieronder de volledige video-instructies hiervoor:
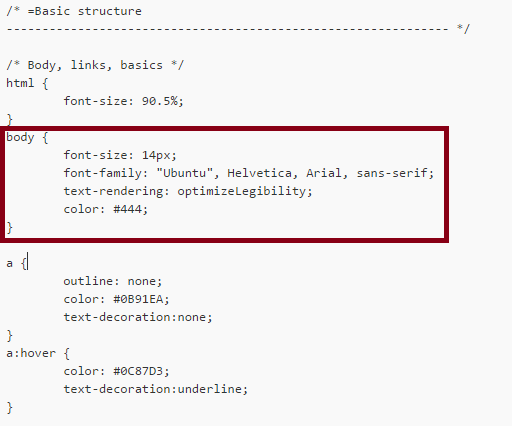
Zoek in de stylesheet naar ‘body’:
Voordat je aanpassingen maakt, is het een goed idee om een kopie van de stylesheet te maken. Selecteer alle tekst in je stylesheet, en kopieer het, bijvoorbeeld naar een .txt-bestand op je computer.
Het lettertype aanpassen
Een bezoeker van je website moet een browser hebben die het lettertype dat je gebruikt op de site ondersteund. Is dit niet het geval, dan wordt er gebruik gemaakt van zogenaamde fallback fonts. In je style.css bestand is het eerste lettertype (font) in de regel, het lettertype dat eerst geprobeerd wordt. Alle fonts die daarachter staan, zijn de fallback fonts, die gebruikt worden als het eerst font niet beschikbaar is.
Om het lettertype te veranderen, verander je de naam van het lettertype achter “Font-family: “. Na het aanpassen van het style.css-bestand, klik je op ‘Update’ om de veranderingen toe te passen op je website.
Zorg dat je altijd een aantal fallback fonts laat staan!
Hierbij een voorbeeld van een aanpassing van het lettertype in de style.css file:
Grootte van de letters aanpassen
Je kan de grootte van je lettertype aanpassen door de waarde voor px (pixel) aan te passen in je style.css bestand, in de regel met ‘font-size’. In mijn voorbeeld maak ik m’n letters groter, van 14px naar 16px.
Kleur van je font aanpassen
De stylesheet maakt gebruik van kleuren in het hex-format. Als je een specifieke kleur wil gebruiken, en je weet niet wat deze kleur is in het Hex-format, kan je een online tool gebruiken, zoals die op html-color-codes.info. In je stylesheet kan je de kleur bepalen door een andere hex-code in te voeren achter ‘color: “.
Normaalgesproken is een grijstint de beste keuze; volledig zwart op wit is vermoeiender voor de ogen. In het voorbeeld hieronder maak ik de kleur van de text donkerder grijs. Dit effect is redelijk subtiel.
Let op!
– Aanpassingen aan je stylesheet raken verloren wanneer je je WordPress thema update. Je kan voorkomen dat je aanpassingen verloren gaan door gebruik te maken van een Child Theme. Voor volledige instructies van het maken van een Child Theme, lees WordPress Child theme maken.
– Headers in de tekst hebben vaak hun eigen grootte en kleur in de stylesheet. Wil je dit aanpassen, zoek dan op ‘header’ in je stylesheet.
Het lettertype veranderen in een Bericht (post) of Pagina (page)
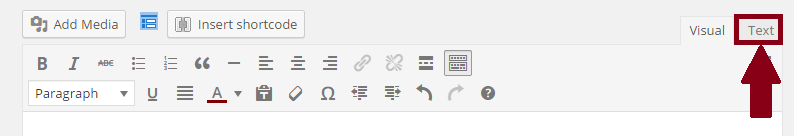
Bij posts en pages, kan je voor bepaalde stukken van je text het lettertype aanpassen, door HTML te gebruiken. Hiervoor moet je wel gebruik maken van de ‘Text’-editor. Klik op de ‘Text’-tab in de rechter bovenhoek:
Aanpassen van het lettertype
Je kan het lettertype aanpassen door gebruik te maken van de style=”font-family: yourfont”-eigenschap.
Voorbeeld:
<p style=”font-family: Courier”>Deze tekst gebruikt het lettertype ‘Courier’.</p>
Resultaat:
Deze tekst gebruikt het lettertype ‘Courier’.
Aanpassen van de kleur van de letters
Je kan de kleur van de letters aanpassen met gebruik van de style=”color: #000000″-eigenschap.
Voorbeeld:
<p style=”color: #6DA325″>Deze tekst wordt in het groen weergegeven.</p>
Resultaat:
Deze tekst wordt in het groen weergegeven.
Aanpassen van de lettergrootte
Je kan de grootte van de letters aanpassen door middel van de style=”font-size: ##px”-eigenschap.
Voorbeeld:
<p style=”font-size: 20px”>Deze tekst is 20 pixels in grootte.</p>
Resultaat:
Deze tekst is 20 pixels in grootte.
Aanpassen van meerdere eigenschappen tegelijk: lettertype, kleur en grootte
Als je meerdere eigenschappen tegelijk aan wil passen, kan je ze in de HTML-tag achter elkaar plaatsen, met hiertussen een puntkomma (;) en een spatie.
Voorbeeld::
<p style=”font-family: Courier; color: #6DA325; font-size: 20px”>Deze text gebruikt het lettertype ‘Courier’, is groen, en 20 pixels groot.</p>
Resultaat:
Deze text gebruikt het lettertype ‘Courier’, is groen, en 20 pixels groot.
Let op:
– In het bovenstaande voorbeeld veranderde ik steeds ‘paragraph’ tekst. Wil je headings aanpassen, dan moet je deze aanduiden in je tag. Gebruik daar bijvoorbeeld de volgende code voor:
<h2 style=”font-family: Courier; color: #6DA325; font-size: 20px”>Deze heading: <h2> gebruikt het lettertype ‘Courier’, is groen, en 20 pixels groot.</h2>
Speciale fonts gebruiken op je website?
Wil je speciale fonts gebruiken op je website, dan worden deze vaak niet door alle browsers ondersteund. Je kan ze dan toch gebruiken door middel van Google Fonts. Voor instructies voor het gebruik van Google fonts, zie gebruik maken van Google Fonts op WordPress.









Bedankt, je hebt me geholpen met dit berichtje!
Erg handig artikel, dank je wel. Wij hebben zelf als thema “specular” en vind het standaard lettertype ook erg klein.
Ik wil de lettergrootte veranderen per pagina, maar het lukt nog niet. Ik gebruik Visual Composer, zit in mijn thema. Wat doe ik verkeerd? Net zo gedaan als hierboven beschreven. De html code voor en na de tekst gezet.
Hoi Ellen,
Ik ben helaas niet bekend met de plugin Visual Composer, maar dan gok ik dat je daarin geen HTML code kunt gebruiken. Zijn er geen ingebouwde opties in die plugin waarmee je de lettergrote kunt veranderen?
Het theme wat ik gebruik heeft geen style.css het submenu heeft een ander font type dan het hoofdmenu. Is dit aan te passen?
is er een overzicht van alle lettertype voor mijn stamboomprogramma?
Ik wil mijn letters af en toe veranderen per regel of een gedeelte
stamboomwestgeest.nl is mijn site