Je kan in WordPress, op je menubar (navigatiebar) onder de zichtbare menu-items ook sub-menu items plaatsen. Deze submenu-items worden zichtbaar wanneer je met je muis over hoofdmenu-items op de navivigatiebar heen beweegt.
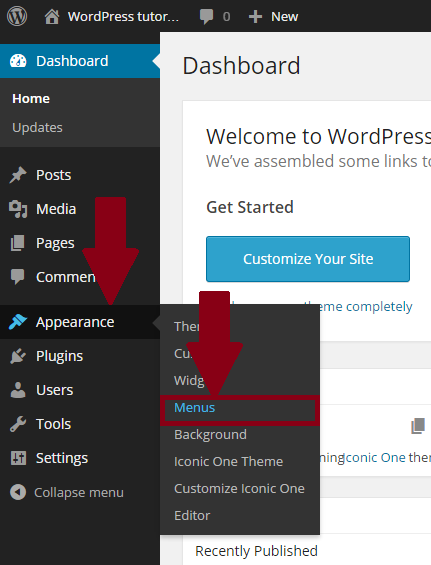
Om dit te doen, ga je naar WordPress, en klik je op ‘Appearance’, en dan op ‘Menus’.

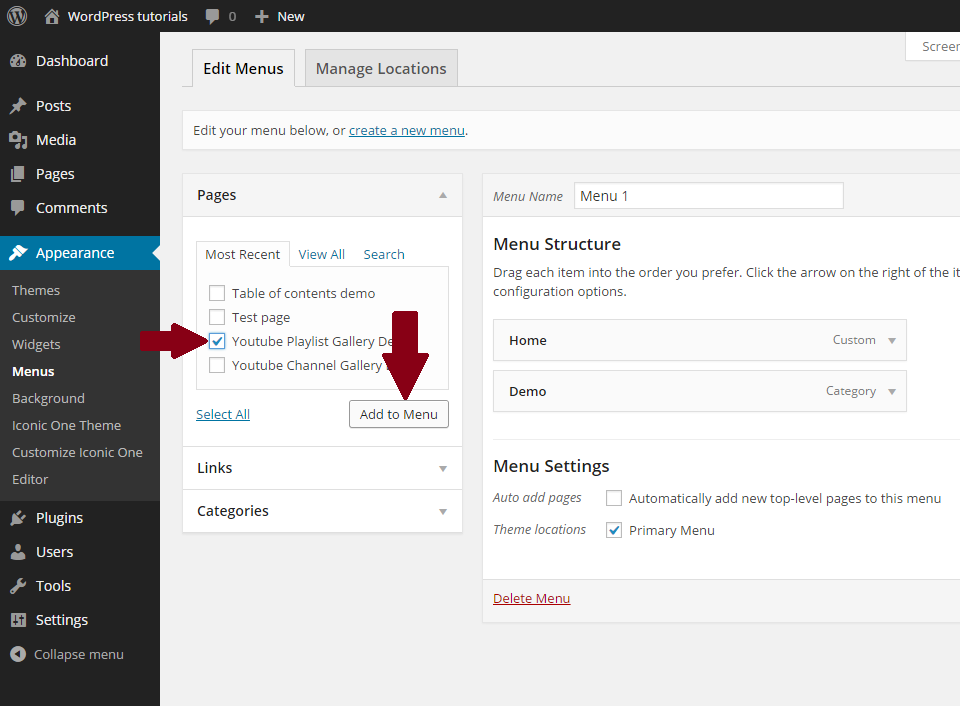
Je moet hiervoor eerst alle items die je als submenu-item wil toevoegen, toevoegen aan het menu. Je kan items kiezen uit ‘Pages’, ‘Links’, en ‘Categories’. Vink de items aan, en klik dan ‘Add to menu’ om ze aan het menu toe te voegen.

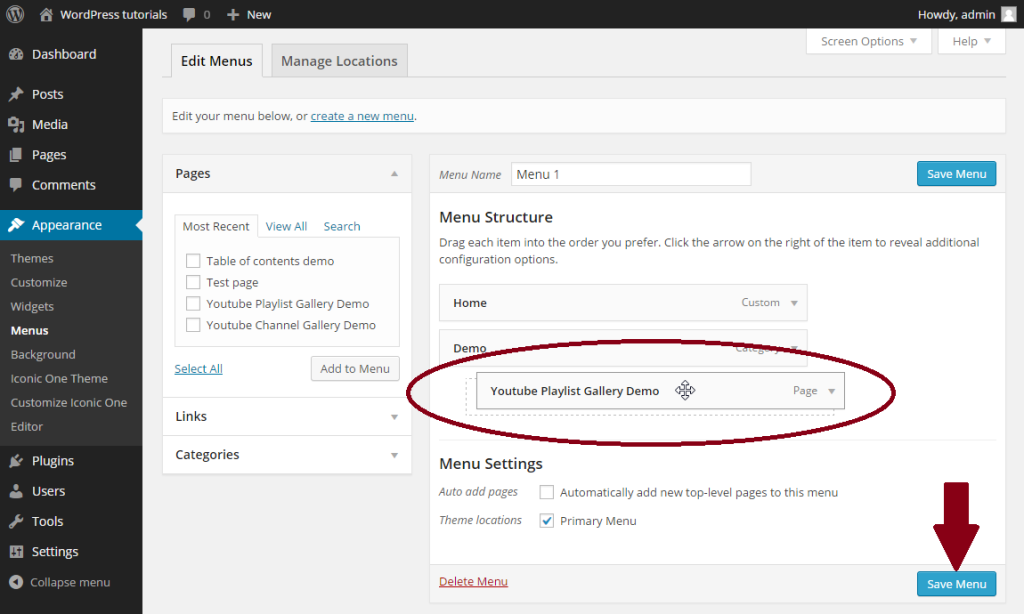
Je kan bij ‘Menu Structure’ de menu-items slepen. Dit doe door met de linker muisknop te klikken op het item, deze knop ingedrukt te houden, en de muis te bewegen.
Om van een item een submenu-item te maken, sleep je het rechtsonder een hoofdmenu-item. Laat de linker muisknop pas los wanneer je de een vak met stippellijnen ziet verschijnen, rechtsonder het hoofdmenu-item. Je kan het menu vervolgens opslaan door op de knop ‘Save Menu’ te klikken.
Je kan ook sub-submenu-items maken door een item rechtsonder het submenu-item te slepen.

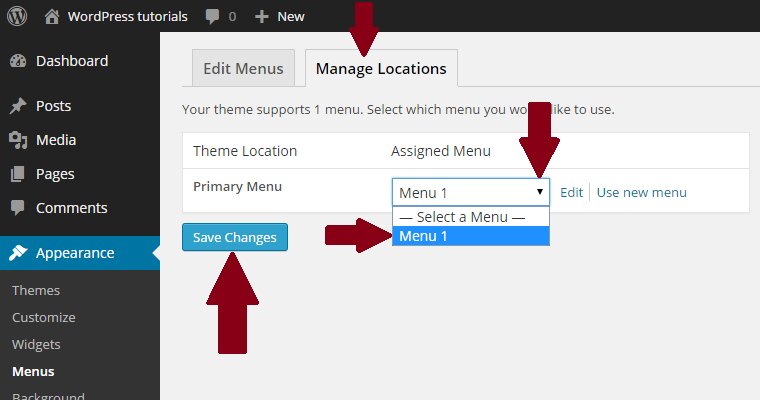
Om er zeker van te zijn dat je menu actief is, klik je op de ‘Manage Locations’ tab. Klik hier op het dropdown menu, en selecteer het menu dat je wil gebruiken als ‘Primary menu’. Klik dan op ‘Save Changes’ om de wijzigingen op te slaan.

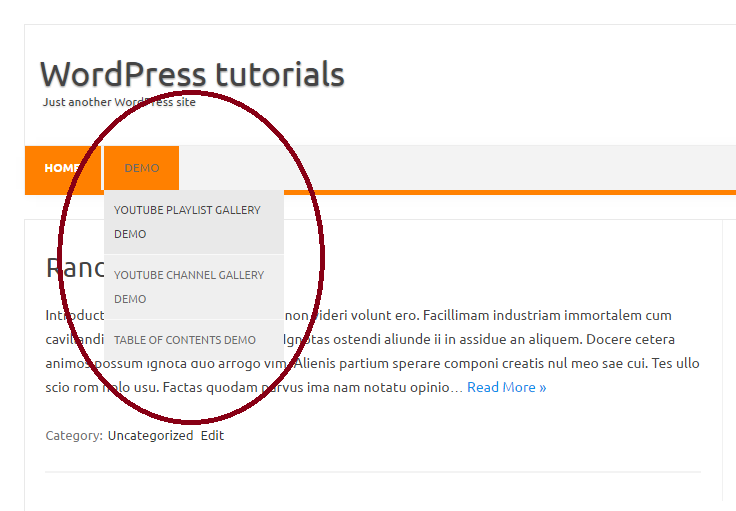
Klaar! Je menu met submenu-items kan er nu zo uit zien:

Hartstikke bedankt! Ik heb het met uw artikel voor elkaar gekregen.