Ga eerst naar deze pagina op Pinterest. Hier kan je de code genereren die je nodig hebt om de volgknop aan je WordPress website toe te voegen.
Hieronder de volledige instructies in video:
Code genereren voor de Pinterest volgknop
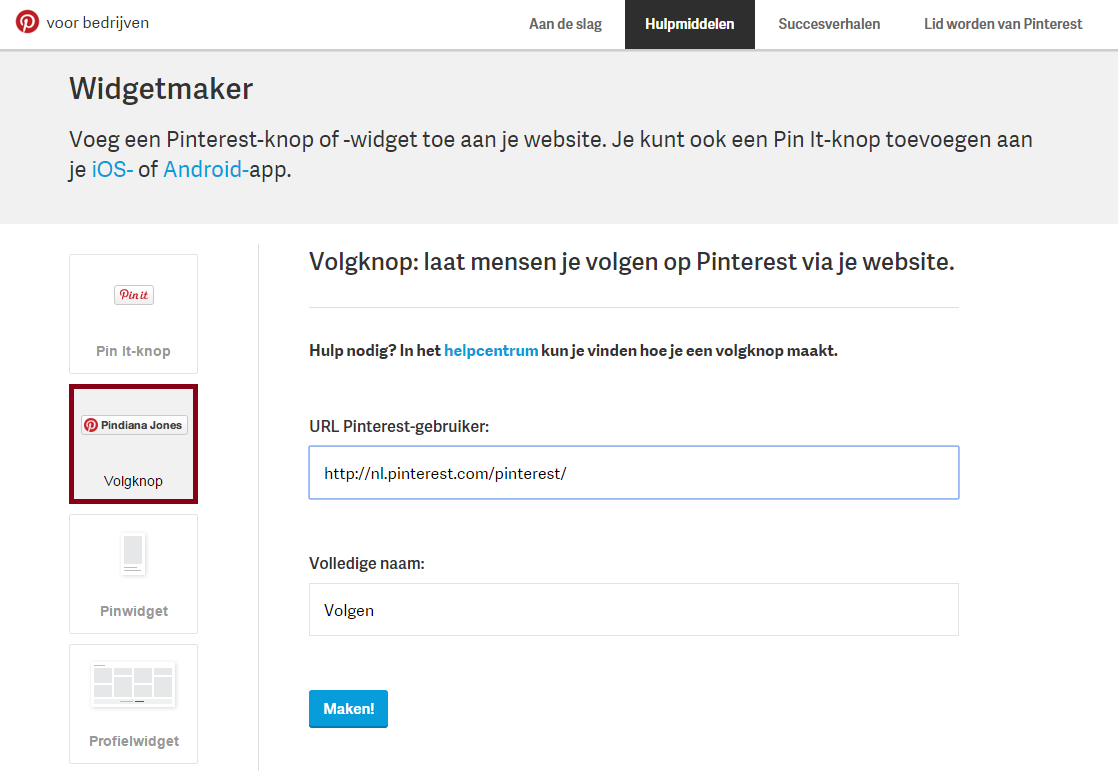
Op deze pagina zie je de verschillende knoppen die je toe kan voegen aan je website. Kies de tweede optie; de volgknop.
Opties
Van de verschillende social media knoppen die je kan toevoegen aan je website, heb je bij de Pinterest volgknop de minste opties. Je kan alleen de URL voor de te volgen pagina ingeven, en de tekst op de knop invoeren.
URL Pinterest-gebruiker:
Voer de volledige link naar je Pinterest profiel hier in. Bijvoorbeeld: https://www.pinterest.com/websiteopzetten/.
Volledige naam:
De bedoeling is dat je hier de naam van je pagina invoert. In mijn geval zou dat dan ‘WebsiteOpzetten’ zijn. Logischer is het om hier simpelweg de tekst ‘Volgen’ in te voeren. Zo is het duidelijker waar de knop voor dient, en past deze knop beter tussen eventuele andere social media knoppen; de Twitter volgknop laat bijvoorbeeld ook de tekst ‘Volgen’ zien.
Maken!
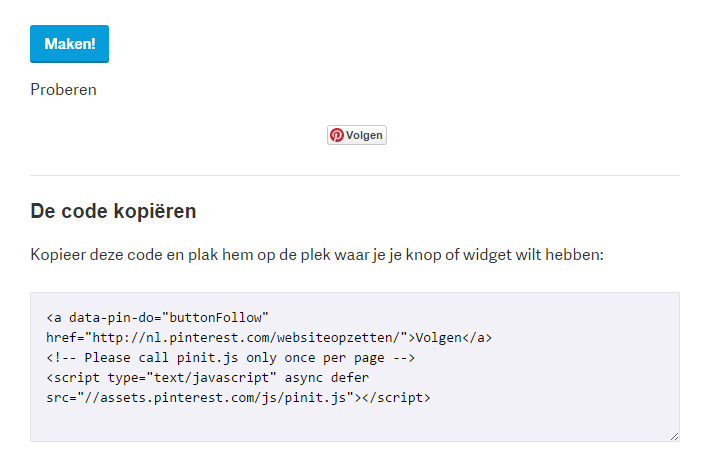
Wanneer je de URL en tekst voor op de knop hebt ingegeven, kan je code genereren door op ‘Maken!’ te klikken. De code die je nodig hebt om de knop aan je site toe te voegen wordt dan gegenereerd.
Knop toevoegen aan je WordPress website
Kopieer de code van je Pinterest volgknop.
In mijn voorbeeld voeg ik de knop toe aan de sidebar van mijn WordPress website.
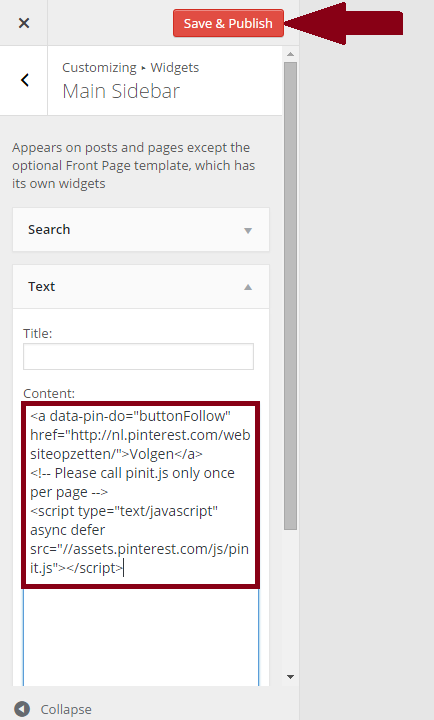
Ga naar WordPress, en klik ‘Appearance’, en dan ‘Customize’. Kies een ‘Text’-widget. Hieraan kan je de code toevoegen.
Plak de gekopieërde code in de text box, en klik ‘Save & Publish’.
Klaar! In mijn geval ziet het resultaat er zo uit:
Wanneer je op deze knop klikt, verschijnt er een pop-up scherm dat een preview laat zien van je Pinterest-account, met de laatste 8 pins die je toegevoegd hebt. De bezoeker moet in dit scherm nog eens de rode knop ‘Volgen’ indrukken om je Pinterest-account werkelijk te volgen.