In dit artikel laat ik je zien hoe je een ‘vind ik leuk’-knop toevoegt aan je WordPress website. Als bezoekers op deze knop drukken, dan liken ze de bijbehorende Facebookpagina van je website. In dit voorbeeld voeg ik deze knop toe aan de sidebar van een WordPress website.
Om deze knop toe te voegen, moet je een stuk code toevoegen aan je website. Deze code kan je genereren op deze pagina: developers.facebook.com/docs/plugins/like-button.
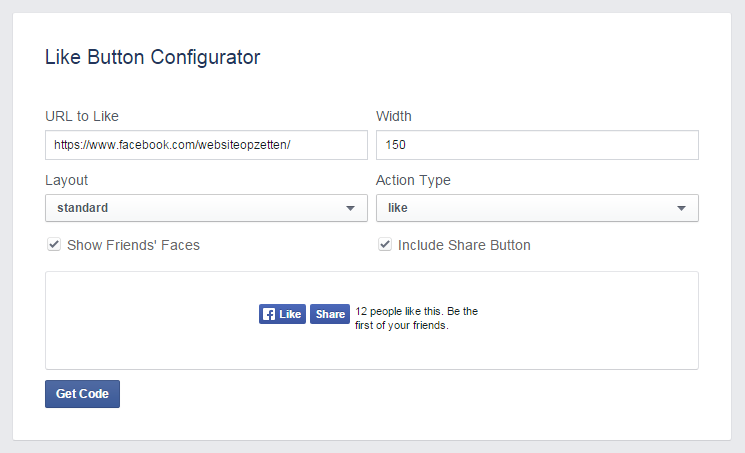
Instellingen invoeren: Like Button Configurator
Je kan op deze pagina de code genereren onder het gedeelte ‘Like button configurator’. Hier moet je een aantal instellingen aanpassen.
- URL to Like: Voer hier de link naar je Facebookpagina in. Ga naar je Facebookpagina, en kopieer de link in de address-bar van je browser. Die van mij is bijvoorbeeld https://www.facebook.com/websiteopzetten/.
- Width: Voer hier de wijdte in van het gedeelte waar je de knop aan toe wil voegen. De wijdte van m’n sidebar is bijvoorbeeld 300 pixels, dus voer ik hier ‘300’ in.
- Layout: Je kan hier kiezen uit vier verschillende layouts met het drop-down menu. De layout standard, laat zowel de ‘like’ en ‘share’ knop naast elkaar zien, en een korte regel tekst waarin staat hoeveel ‘likes’ je pagina op dit moment heeft. Box_count, geeft de ‘like’ en ‘share’ knop boven elkaar weer, met daarboven een tekstballon waarin de hoeveelheid likes staat. Button_count laat ook een tekstballon zien, maar hierbij staan de knoppen weer naast elkaar. Button laat alleen de knoppen zien, naast elkaar, zonder enige vermelding van hoeveel likes er zijn.
- Action type: Hier kan je kiezen uit ‘like’ (vind ik leuk) en ‘recommend’ (aanbevelen). De functie is hetzeflde; de gebruiker ‘liked’ je pagina op Facebook. Het enige verschil is de text op de knop.
- Show Friends’ Faces: Als je deze optie aangevinkt laat, dan wordt er een kleine thumbnail laten zien van de vrienden van de bezoeker die de pagina al liken. Door de checkbox leeg te maken, schakel je deze optie uit.
- Include share button: Hier kan je kiezen of je de share button wel of niet wil laten zien. Standaard staat deze optie aan. Wil je echt alleen de like-knop, dan schakel je deze optie uit.
Er wordt ook een voorbeeld weergegeven van je knoppen in het vak onder deze opties.
Code voor de like-knop kopieren
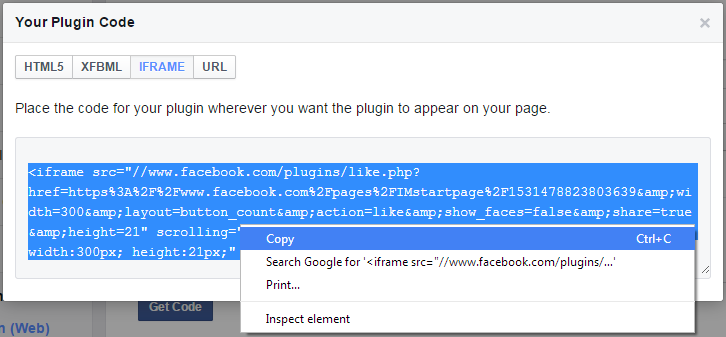
Wanner je de gewenste instellen heb gekozen, klik je op ‘Get code’, om je code te genereren die je aan WordPress kan toevoegen.
Klik vervolgens op ‘IFRAME’, en kopieer de code.
Code toeveogen aan WordPress
Je kan deze code overal aan je site toevoegen waar je code toe kan voegen. In dit voorbeeld laat ik zien hoe je de knop aan de sitebar toevoegd. Dat is vaak een logische keuze, omdat de sidebar op al je pagina’s zichtbaar is.
Ga naar je WordPress website, en klik ‘Appearance’, en dan ‘Customize’. Klik vervolgens op ‘Widgets’, en dan op ‘Main Sidebar’.
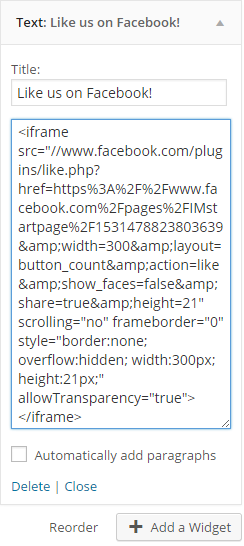
Klik dan op ‘Add a Widget’, scroll omlaag, en klik op ‘Text’.
Voer een titel in voor je text-widget, en plak de gekopieerde code in de text box daaronder.
Klik vervolgens op ‘Save and Publish’.
Klaar! Je hebt nu een ‘vind ik leuk’-knop toegevoegd aan je WordPress sidebar!
Het resultaat kan er zo uitzien: